How to Embed a Map into Your Website Using Google Maps?
- admin
- 2016-08-15 11:39:28
- 1,551
Google Maps is an infamous online mapping tool which offers its users with an enormous database containing Location and navigation information in real time. Google maps is a very user friendly app that provides users with immaculate functionality and ease. One of the very neat features in Google Maps allows users (website administrators/business owners) to embed their location stamp on their WebPages in the form of Map, Street View Image or driving directions so that customers or visitors can easily locate the business address.
The Following steps will instruct users on how to embed a Map from Google Maps onto their WebPages:
Embedding a Map into Your Website with Google Maps
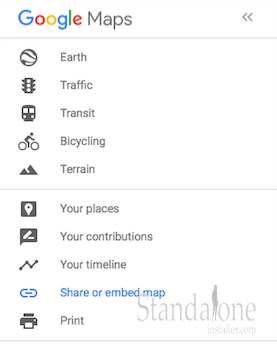
First go to maps.google.com, then search and locate the area that you would like to be displayed on your webpage. The Google Maps menu will be on the top left of the screen (represented by three horizontal lines).Go into Menu by clicking on the three lines. In Menu click the tab “Share or Embed Map”:

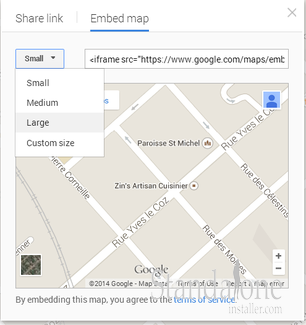
A Dialog box will pop up, Click on the Embed Map tab.
After doing so you will be required to select the size of the image that has to be embedded onto your webpage. Next step will be to copy and paste the provided HTML embed code into your webpage source code

The embedded Map will be displayed on your webpage after you add the HTML embed code into the source code of your webpage.
