Top 20 HTML5 Animation Tools
- Qayyum
- October 21, 2016
- 4,785
Do you know how websites become dynamic? How do they respond to the actions of the visitors, engage them and motivate them to taking a step? Well, there are a number of tools that are used in order to animate virtual objects. These are basically the HTML5 animation tools which enable the websites to act so smartly. Here we have got 20 best tools for html5 animation that can help you get going. But before we provide you with information about these tools, let us have a look what exactly HTML5 is.
What is HTML5?
HTML is a mark-up language which enables us to structure web documents and present on the world wide web. Technically, it involves your data structure only. To determine how your structure should appear you need other language called Stylesheet Language.
HTML5 is the up-to-the-minute revised specification of HTML that offers some additional tags and features that give you some space for carrying out various advanced things. For example, canvas element is one such feature. When we talk about HTML5 we are infact talking about the canvas. The interesting part is that most users don’t even know what it is, or what its purpose is. Consider canvas like a physical painting canvas which enables you to make paintings. Similarly, the HTML5 canvas element allows you to do what was very challenging and intricate before. To develop any animation or interactivity within the HTML5 canvas element, you need Javascript.
So HTML5 is not a tool for developing content, designs, video or animations but it is a platform that enables you to do many things. Additionally, it is not a single piece of technology to get your animation or product running. It requires HTML5, CSS and Javascript.
So now that you are clear what HTML5 is let’s explore the best HTML5 animation tools.
1. Google Web Designer

With the help of this HTML5 Animation tool you can create interesting interactive HTML5-based designs and motion graphics that run just fine of all devices. Google Web Designer has 2 animation modes (Quick and advanced). While in Quick mode you can make your animations scene by scene, the advanced mode allows you to animate individual elements using layers.
Download Google Web Designer
2. HTML5 Maker

This is a free online animation editor which is ideal for amateurs or professionals alike. HTML5 Maker supports all popular text filters. It means you don’t have to make use of Photoshop to make a great text. It offers a wide array of images which can be used in your project. They can also be used by manipulating their properties and creating wonderful instagram-like effects.
Download HTML5 Maker
3. Purple Composer

It is the design module of the Purple Publishing Suite. With this HTML5 Animation tool you can create HTML5, Android, iOs, Kindle Fire and Flash Output animations in addition to interactive app contents. The tool is available for free.
Download Purple Composer
4. Edge Animate CC

Edge Animate is another great HTML5 Animation tool that allows web designers to create interactive HTML animations for rich media, web, digital publishing and more. It makes your animation compatible both with desktop and mobile devices. It means you can reach out to your audience regardless of their location.
Download Edge Animate CC
5. Mugeda

With the help of this HTML5 Animation tool you can create appealing casual games and web apps that will run perfectly on mobile devices. It helps reduce cost and time as it provides you with considerably improved productivity.
Download Mugeda
6. Tween JS

It is a simple tweening library for practice in Javascript. Tween JS was developed to impeccably assimilate with the EaselJS library, but is not reliant on or specific to it. This HTML5 Animation tool supports tweening of both numeric object properties & CSS style properties.
Download Tween JS
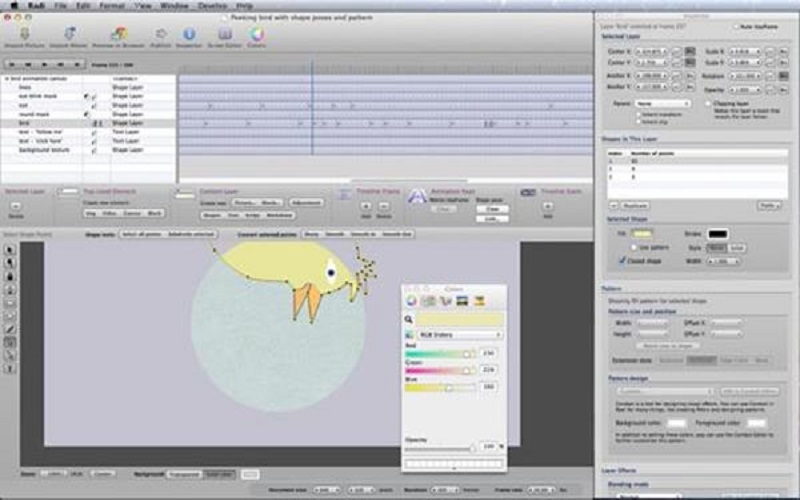
7. Radi

Radi is another useful HTML5 Animation tool that helps create video, animation and real-time graphics for the existing web. It enables you to draw vector shapes and give them life by adding motion animation and shape poses, patterns, publish as HTML compatible with smartphones, tablets & e books. It does not require Flash.
Download Radi
8. Mixeek

Purely based on JavaScript, CSS3 and HTML5, Mixeek is a free HTML5 Animation tool for creating web animations and interactive animated web apps. This is a useful tool as it is lightweight and easy to use compared with many other paid animation tools.
Download Mixeek
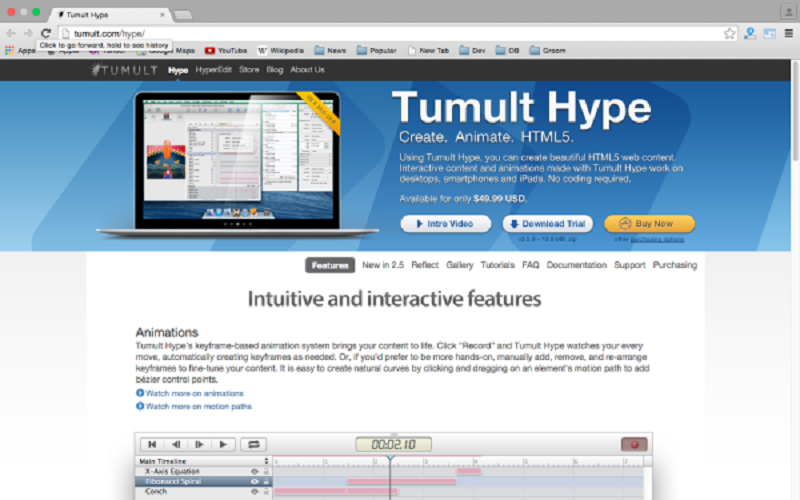
9. Tumult Hype 3

This tool has an exceptional keyframe-based animation system which has the power to bring your content to life. After clicking “Record”, it begins watching your every move, automatically making keyframes as required. You can also add, remove, and re-arrange the keyframes according to your need. Through this HTML5 Animation tool it is very easy to make natural curves by clicking and dragging on an object’s motion path to add bézier control points.
Download Tumult Hype
10. Hippo Animator

This is a powerful HTML5 Animation tool which is very easy to use. You can create great animation with it within no time. Hippo makes the best tool for both the beginners and experts and works both on phones and tabs. It uses vector graphics whenever it can and does not require prior scripting knowledge. It has a built-in Javascript engine and a built in image editor. You can make slideshows using the image viewer object, fade or slide between images and do much more with lot of ease.
Download Hippo Animator
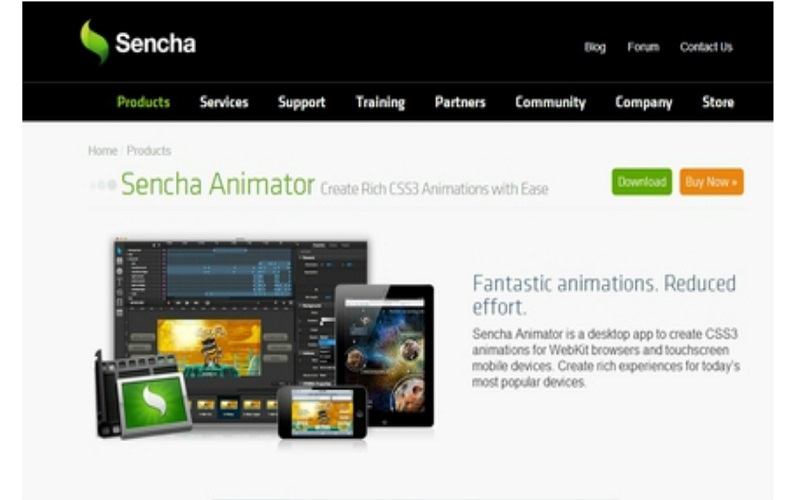
11. Sencha

A highly flexible, secure, and managed app environment for HTML and JavaScript-based apps, Sencha is a feature-rich tool. It helps you simplify app development, security, maintenance and deployment to smartphones, tablets as well as desktops, without having to worry about a thing.
Download Sencha
12. GSAP

This one is a suite of tools for scripted, high-performance HTML5 animations that can function in all prominent browsers. GSAP provides advanced sequencing, API efficiency, and tight control so you can use animation to tell a story in a great way.
Download GSAP
13. Kineticjs

This HTML5 Canvas JavaScript framework is perfect for all your needs. Ranging from high-performance animations to transitions, node nesting to filtering and event-handling, it can manage all tasks for your mobile apps as well as your desktop.
Download Kineticjs
14. Createjs

It is JavaScript library that makes working with the HTML5 Canvas element simple. This HTML5 animation tool is handy for creating games, generative art, and other highly graphical projects.
Download Createjs
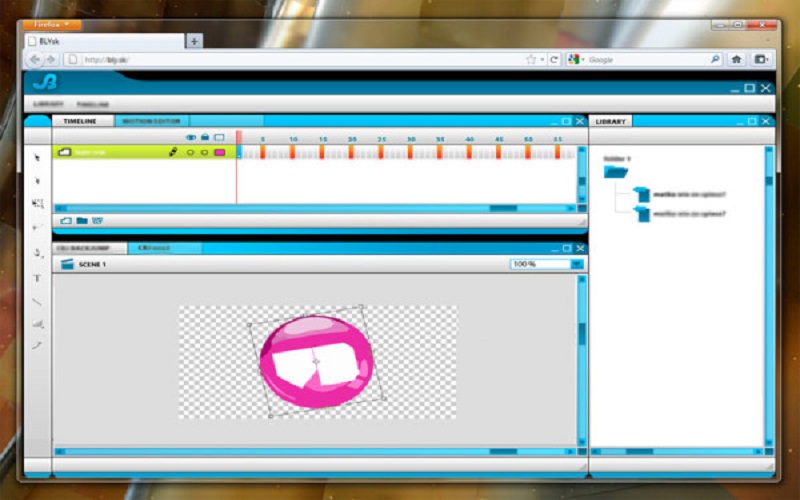
15. Blysk

This is recognized as a simple HTML5 Animation tool. All that you create is available for preview. This program has an intuitive interface and WYSIWYG approach that offers access to the tool for all users. Blysk is portable. It means that you can make your animation once and run it on every device, in every web browser that exists. It does not require any installation. You only have to use your in-cloud image library or built-in tools to draw anything you wish.
Download Blysk
16. Animatron

Animatron is a simple yet a very powerful HTML5 Animation software that gives you the power to make marvelous HTML5 animations and interactive content. You can import artworks, SVG or images, drag objects from library, make shapes with Pathfinder, split project into multiple scenes and do much more with the help of this great tool. It also enables you to draw with drawing tools, import sound, send url to friend to collaborate, add interactivity and publish as HTML5, GIF or video, embed animation to your site. Just a perfect master for all your needs.
Download Animatron
17. NodeFire

This is a responsive focused HTML5 animator that helps you emulate desktop, tablet, and mobile devices while in design mode. Make animations that automatically responds to gel in any setting with the help of this wonderful software. It is superfast and is free of all types of dependencies, with 18K script library.
Download NodeFire
18. Motion Composer

Offering powerful tools for creating feature-rich animations, with an easy-to-use interface, this smart HTML5 Animation bridges the gap between amateurs and professional designers. You can make a slide for each content state, then pick your animation styles and this program will automatically create the animation paths, removing the animating content frame by frame procedure – saving your time.
Download Motion Composer
19. Modernizr

Modernizr is a huge JavaScript library detects HTML5 and CSS3 features in your browser. This HTML5 animation tool runs fast on page load to detect features, and makes a JavaScript object with the results. Additionally, it adds classes to the HTML element for you to key your CSS on as well. MODERNIZR supports many tests.
Download Modernizr
20. Adobe Edge Animate

This HTML5 Animation tool allows you to create dramatic HTML content with much ease and precision. Initiate from the very start by animating web graphics you have made in Photoshop or Illustrator and use a plethora of font, drawing, font, and styling tools with the help of this wonderful program. You can also add motion and interactivity to present HTML layouts and templates as required.
Download Adobe Edge Animate