15 Powerful Tools for Web Developers
- Fariha
- February 2, 2017
- 1,713
If you are a web developer you must have a handful of tools that can help you improve your website's performance, validate your code and do more. While being a web developer can be rewarding, when you are asked to do more and more in less and less time, it can be frustrating. So having some powerful tools is imperative to ensure your smooth work and excel in your field.
Here I have found some powerful tools for you that can help you improve your productivity and make your work more effective.
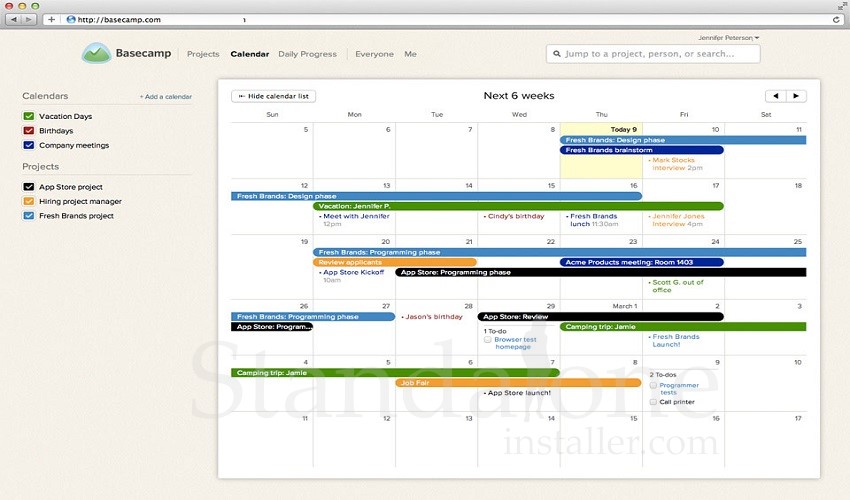
1. Basecamp

This is the project management of choice for most web developers. Basecamp makes an excellent online tool to help you manage collaboration and project management without any problem. It all runs in the cloud. Make sure you check it out and take advantage of it if you have not been lucky before.
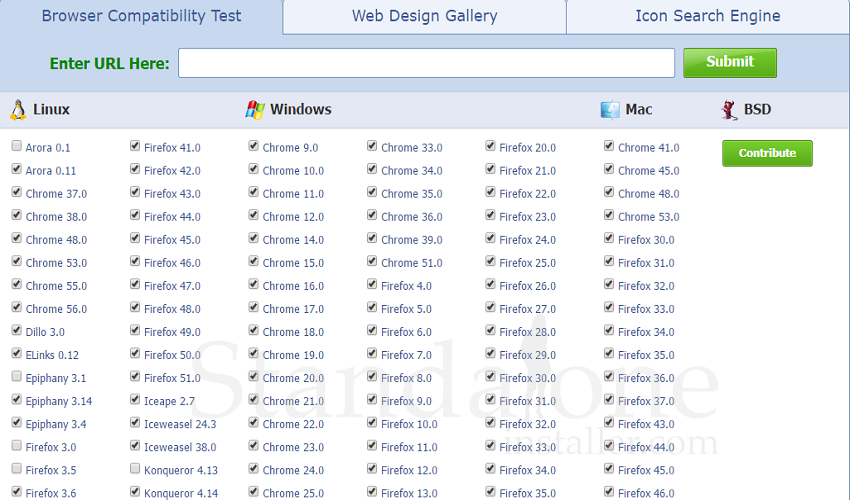
2. Browser Shots

This tool basically works by taking screenshots of your sites in different browsers. It generates screenshots of how websites appear at 800x600 and 1024x768 resolution in as many as 6 popular web browsers. All you need to do is to submit the web address and a group of distributed computers will access and open it, upload screenshots of the site for you to see.
3. Browser Calories

This is great tool for web developers that helps to get the page weight of whatever you're looking at. Designers and developers always need to keep an eye on the page weight. With the help of this browser extension you can place an icon next to the address bar that allows you to know the page weight of all that you see when you click on it, broken down by resource if you wish.
4. Visual Studio Code

This a free, open source code editor from Microsoft that runs anywhere. This tool for web developers offers tons of features that help make coding quicker and easier. Built-in Git commands, debugger and much more, make sure you explore it before you take up your next project.
5. Prefix-free

Prefix-free allows you to use unprefixed CSS properties. It basically works behind the scenes, and adds the existing browser’s prefix to any CSS code, only when it’s required.
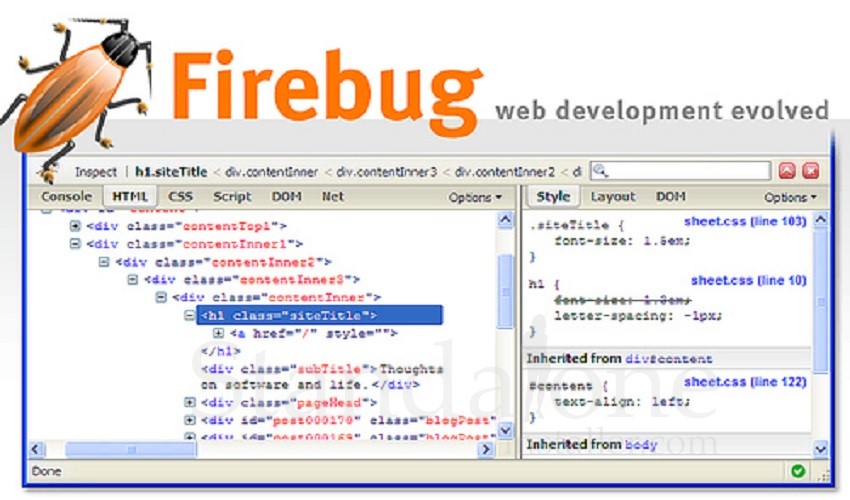
6. Firebug

Firefox add-on Firebug is another essential tool that you must not miss out on. This wonderful tool is a useful add-on that allows you to debug, edit and monitor HTML, JavaScript and CSS live, all in the browser. Since it is one of the most powerful tools for web developers, you must check it out and make the most of it.
7. Cloud9 IDE

Cloud9 IDE is another must have tool for developers. It enables you to edit the same code and chat together. It makes an ideal tool to help you collaborate with others on big-scale code projects. Allowing developers around the world edit the same code and chat together in realtime, Cloud9 IDE is emerging as one of the best browser-based IDEs. Some of its features include code completion and editor, smart drag, and FTP integration.
8. Foundation

Foundation 6 makes it "crazy fast" to code responsive designs, say its makers ZURB. Made by developers for developers at ZURB, this prototyping tool acts as a blueprint for your responsive design projects. Its latest version is an easy grid-structure that makes styling even more convenient and flexible. It works with both SASS and CSS.
9. HTML Entity Character Lookup

This tool is designed to help you make sure that all the characters on your page are validated. It is important to use HTML entities in order to ensure all the characters on your page are validated. But finding the appropriate entity code often calls for scanning through 250 rows of characters. HTML Entity Character Lookup available as a widget on the Mac Dashboard as well.
10. BLOKK

This web development tool works by replacing dummy text with blocks. It is a fun-to-use font that replaces all text with blocks to suggest generic text instead. So you can create good looking mock-ups and wireframes without confusing people with Lorem Ipsem with the help of BLOKK.
11. Load Impact

Do you wish to check your website’s perform? Check out Load Impact. This tool for web developers simulates large amounts of traffic to test your site's performance. We all know that a great website is one that loads faster and quickly. Load Impact is a cloud-based service for load testing and website optimization that generates traffic load by simulating users. With the help of this tool you can test how your site, web app, mobile app or API will perform with up to 1.2 million simultaneous users.
12. W3c Markup Validation Service

This service checks your documents for conformance to the relevant specification. Validating web documents is an essential step that can radically help improving their quality. With the help of this tool you can check the markup validity of different web documents, in HTML, SMIL, MathML and more.
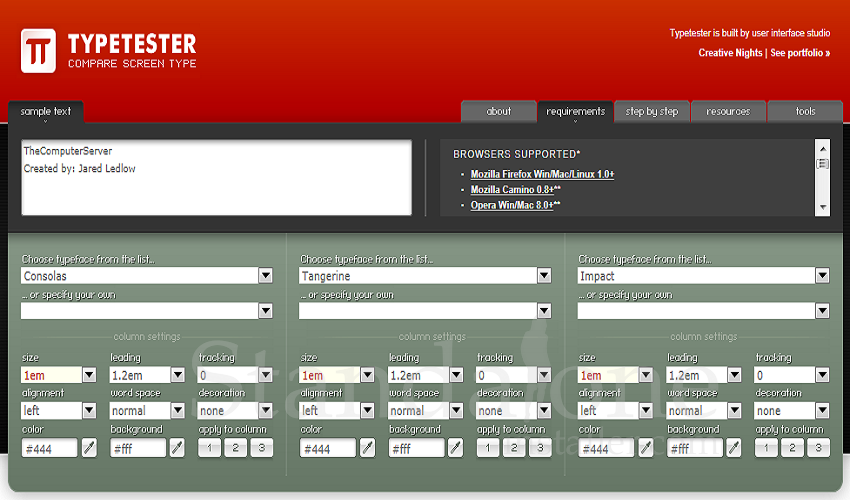
13. Typetester

The Typetester is a browser tool that helps to compare different types of fonts. It helps you select the typeface you want to test out together with your chosen size, tracking, color etc. and Typetester applies it to a set piece of text helping you see what it will it look like.
14. Pingdom

If you wish to monitor your website’s perform, Pingdom is a must tool for you. It is basically a service that tracks the uptime, downtime, and performance of websites. Upload a full page in HTML and it will mimic the loading process of the entire website, incorporating all the elements, enabling you to monitor the efficiency of your site.
15. CSS Sprite Generator

Web developers who seek to improve the perform of their website should use CSS Sprite Generator. It works by reducing the number of HTTP requests and increases the loading speed of your website. It combine into one larger image at defined X and Y coordinates. Having assigned this generated image to relevant page elements the background-position CSS property can then be used to shift the visible area to the required component image.
Bonus Apps
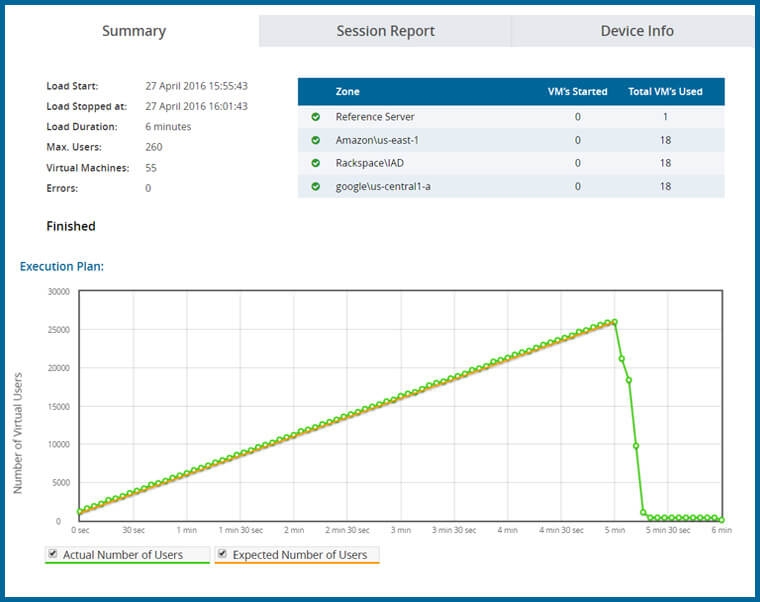
Load View

If you working on a great new website and you are exited about it's success? And you are hoping for many users visiting your awsome site soon? Then it's right time to put your site to load testing tool to check how your website and server respond that many users.
It's a paid service (starting at just $9/m) but hey every great thing comes with a price, you can check their pricing here.