10 Best Bootstrap Editors to Boost Your Web Development Productivity
- Admin
- December 6, 2016
- 1,688
Since 2011, Bootstrap has exploded after being released by Twitter. Today it has emerged as one of the most popular responsive frameworks that boasts a wide library of pre-styled components, plugins and add-ons. It makes kickstarting your web project effortless like you never thought. While there are scores of Bootstrap resources, here I am going to present you some of the top best Bootstrap editors that enable you to customize the framework to fit your need. Through these tools you will be able to boost your web development productivity.
Learn also: 15 Best Websites to Download Stock Photos
1. BootUI

This is a visual Bootstrap editor that doesn't call for any HTML or CSS skills. It features a varied assortment of responsive templates. You can start using it with ease. All you need to do is to choose a template and double-click to edit the content. This tool works offline as well. In addition, these best Bootstrap editors offers free updates and features as many as 24 responsive template options. You also get real-time previews of the changes you make.
2. Jetstrap

A web-based Javascript library, Jetstrap is dedicated to build rapid prototypes and applications with Bootstrap. It features a simple yet very powerful interface with drag-and-drop functionality that makes it one of the best tools around. The workspace enables you to drop elements, customize them and see a live preview, with the whole code formatted very well. This Bootstrap editor also allows you to test on multiple device emulators in the workspace, export your code with ease, and have your site up and running within no time.
3. Lavish

This tool generates a Bootstrap color scheme from an image that can be customized as per your needs. After selecting an image, this Bootstrap editor generates colors from the image for the body background, menu, tabs, text and more.
4. Easel

This is an in-browser design tool to mock up and team up on projects, without having to shift between your text editor and browser. These best Bootstrap editors basically enables rapid prototyping with the additional power to import elements from your present website. You can use this Bootstrap editor to create markup that you can drop right into your site, or get started with Bootstrap quickly using the wonderful collection of modules.
5. PaintStrap

This Bootstrap editor allows you to generate lovely Bootstrap themes with Adobe Kuler or COLOURLovers. You just have to input either the color scheme theme ID or a permalink URL. Next, set the colors for matching elements link links, text, navigation, buttons and background. It is possible to generate the resulting CSS as a ZIP of all the files, separately or as a theme.
6. Kickstrap

With the Bootstrap library bundled and layered, Kickstrap is a front-end framework. You can determine which Bootstrap CSS and JS components to use while you are in the development phase. As you never edit Bootstrap's code straight, you can keep its layers up-to-date without overwriting your current code. This Bootstrap editor is ready to use "out of the box." It means that you do not have to go through any complicated processes of installation or database requirements. So you can this tool onto your server straightaway.
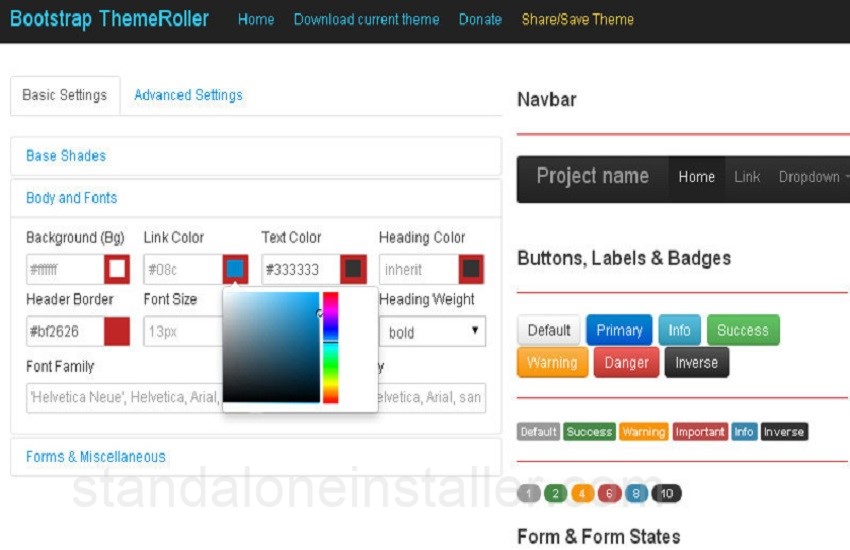
7. Bootstrap ThemeRoller

An intuitive web app for creating your own Bootstrap theme, this is another essential Bootstrap editor that allows you to meet your goals with the help of a visual interface. You can customize the color, size, fonts, forms, alerts, navigation bar, menus and much more by using best Bootstrap editors with ease. It generates a unique URL for every style you come up with which in turn saves your settings. It means you may pause and recommence your customization where you left it.
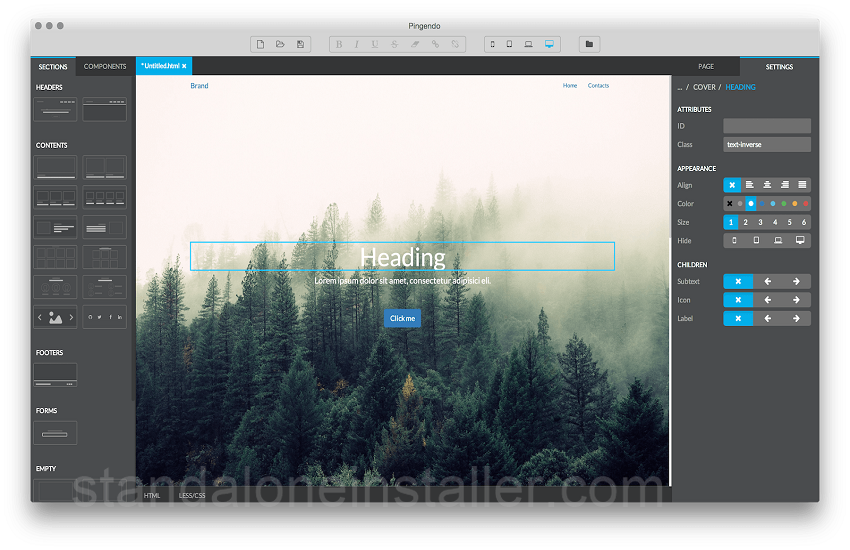
8. Pingendo

Pingendo is a visual desktop app that is designed to create prototypes of responsive sites based on the Bootstrap framework. Using this app you can initiate a project from an array of ready-to-use layouts, drag elements into site, resize and customize, and inset your own content. With the help of the Snippets CSS panel, you can pull-out new elements and drag and drop in the DOM structure, previewing the variations you make instantly.
9. Divshot

This Bootstrap editor allows for fast and visual front-end development. It works very well with the most popular frameworks such as Bootstrap, Ratchet and more. Its component libraries are totally customized for each framework, with the JavaScript, visual HTML editor supporting custom code and LESS. The theme switcher highly beneficial. These best Bootstrap editors allow you to change the overall look of the whole theme without having to worry about a thing.
10. BootSwatchr

Inspired by Bootswatch, this is a visual tool that helps create custom Bootstrap themes from the ground up. It makes uses of LESS to create dynamic, modular stylesheets which provides you a live preview of the modifications you make. Just create a new BootSwatch and edit the variables you want to change on the left. It will update the preview on the right.
While there are plenty of other options out there, these best Bootstrap editors are my personal favorite and I hope you will find them as useful as I do. They prove to be pretty valuable, offering a plethora of powerful and handy features that are essential for web development efficiency. So get your hands on these tools and for your next project you can deal with your upcoming website in an all new way. Cheers!